مرحباً جميعاً
المهمة المطلوبة:
طريقة مشاركة الأكواد التي قمت بكتابتها:
قم بنسخ الأكواد من بيئة العمل ومن ثم لصقها بين هذه العلامات
```
هنا ضع الأكواد
```
شاهد الفيديو التالي لتعرف طريقة مشاركة الأكواد للمنتدى بشكل منسق

قم بنسخ الأكواد من بيئة العمل ومن ثم لصقها بين هذه العلامات
```
هنا ضع الأكواد
```
شاهد الفيديو التالي لتعرف طريقة مشاركة الأكواد للمنتدى بشكل منسق
<style>
body{
background-color: black;
}
p{
background-color: gold;
color: black;
width: 400px;
}
div p{
background-color: red;
color: #ffffff;
width: 400px;
}
</style>
Assalam Alaykom!
<html>
<head>
<meta charset="utf-8">
<style>
body{
background-color: #24345a;
}
.p1{
background-color: #279de1;
color: white;
width: 400px;
}
.p2{
background-color: #27cdcb;
width: 400px;
}
</style>
<title>مهمة التدرب على لغة التنسيقات</title>
</head>
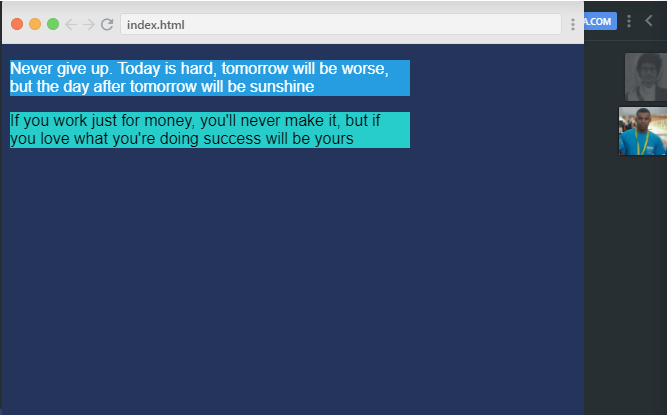
<body>
<p class="p1">
Never give up. Today is hard, tomorrow will be worse,
but the day after tomorrow will be sunshine
</p>
<div>
<p class="p2">
If you work just for money, you'll never make it,
but if you love what you're doing success will be yours
</p>
</div>
</body>
</html>

well done  , but you have extra
, but you have extra </html> closing tag  .
.
Yes I see it hhhh!
مهمة التدريب على تنسيق الصفحة بإستخدام الCSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>مهمة التدرب على لغة التنسيقات</title>
<style>
body{
background-color:#DAF7A6;
}
p{
width:400px;
background-color:#FF5733;
color:#ffffff;
}
div p{
width:400px;
background-color:#483D8B;
color:#ffffff;
}
</style>
</head>
<body>
<p>
Never give up. Today is hard, tomorrow will be worse,
but the day after tomorrow will be sunshine
</p>
<div>
<p>
If you work just for money, you'll never make it,
but if you love what you're doing success will be yours
</p>
</div>
</body>
</html>
ماشاء الله حمزة  شغل مية مية، عندك خبرة سابقة في تطوير واجهات الويب؟
شغل مية مية، عندك خبرة سابقة في تطوير واجهات الويب؟
هذا بفضل طريقة شرحكم الرائعة والبسيطة والتي تعتمد على التفاعلية
لا يوجد عندي خبرة سابقة في تطوير واجهات الويب ك عمل ولكن تعملتها من خلال الجامعة سنة 2014 وأعجبتني كثيراً والأن أنا أعمل كمصمم تجربة وواجهة المستخدم UI/UX Designer والهدف الرئيسي من تعملي لها الأن لمراجعة المعلومات السابقة وتقويتها وأن تصبح عندي مهارة ال front end لانها مهمة جداً بالنسبة لي وتدعم مجالي UI/UX Design والجميل في الموضوع أنني أشعر بأنها مؤلوفة جداً لي وهذه الدورة ستكون بمثابة مراجعة وتقوية لي في مجال front end لانه إن شاء الله أريد أن أتعلم بعدها مباشرة مجال الbackend
أتمنى سماع أي نصائح توجهها لي أستاذ @Alhakem 
hello! 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>مهمة التدرب على لغة التنسيقات</title>
<style>
p{
width: 400px;
background-color: orange;
color: white;
}
div p{
background-color: #483D8B;
}
body{
background-color: #EEE8AA;
}
</style>
</head>
<body>
<p>
Never give up. Today is hard, tomorrow will be worse,
but the day after tomorrow will be sunshine
</p>
<div>
<p>
If you work just for money, you'll never make it,
but if you love what you're doing success will be yours
</p>
</div>
</body>
</html>
ممتاز مروان 

تخصص الـ UI/UX جميل جداً، وكما أنت أشرت أن يكون لديك خلفية في الـ frontend يدعمك بشكل كبير.
يسعدنا تواجدك معنا وأتمنى بأنك ستجد الفائدة المرجوة 
نصيحتي لك هي أن لا تشتت نفسك بين المسارات إذا كنت تهوى مجال التصميم خصوصاً الـ UI/UX فركز عليها بالإضافة لمجال الfrontend، دخولك لمجال الـ backend راح يشتتك على حساب تركيزك وإثبات نفسك في مجال الواجهات.
طبعاً لا مانع من التطرق لمجال الbackend من باب المعرفة العامة في الوقت الحالي لكن لا تركز عليه الا بعد أن تصبح لديك خبرة كبيرة في مجال الfrontend.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>مهمة التدرب على لغة التنسيقات</title>
<style>
body {
background-color: #FF9C33;
}
p {
background-color: #E933FF;
color: blue;
width: 400px;
}
div p {
background-color: #33DAFF;
color: #330055;
width: 400px;
}
</style>
</head>
<body>
<p>
Never give up. Today is hard, tomorrow will be worse,
but the day after tomorrow will be sunshine
</p>
<div>
<p>
If you work just for money, you'll never make it,
but if you love what you're doing success will be yours
</p>
</div>
</body>
</html>
ممتاز بن يحيى 

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TEST</title>
<style>
body {
background-color: #FFC300;
}
p {
width: 400px;
color: #ffffff;
background-color: #FF5733;
}
div p {
width: 400px;
color: #DAF7A6;
background-color: #C70039;
}
</style>
</head>
<body>
<p>
Never give up. Today is hard, tomorrow will be worse,
but the day after tomorrow will be sunshine
</p>
<div>
<p>
If you work just for money, you'll never make it, but if you
love what you're doing success will be yours
</p>
</div>
</body>
</html>
ممتاز محمد, عمل رائع والوان جميلة 
background-color:yellow;
color:green;
}
</style>
</head>
<body>
<p>
Never give up. Today is hard, tomorrow will be worse,
but the day after tomorrow will be sunshine
</p>
<div>
<p>
If you work just for money, you'll never make it,
but if you love what you're doing success will be yours
</p>
</div>
</body>
!DOCTYPE html>
مهمة التدرب على لغة التنسيقات p{ width:400px; background-color:#F99333;}
body{
background-color:#33F9AB;
}
div p{
background-color:grey;
}
Never give up. Today is hard, tomorrow will be worse, but the day after tomorrow will be sunshine
<div>
<p>
If you work just for money, you'll never make it,
but if you love what you're doing success will be yours
</p>
</div>
</body>
الكود ناقص عزيزي أحمد، تأكد من نسخة كاملاً