الله يسلمك.
هكذا هو الحال في هذا المجال، قد يستخدم كل واحد طريقة مختلفة حسب طريقة تفكيرة وحلة للمشاكل وفي نفس الوقت تكون النتيجة واحدة.
قد تلاحظي البعض قاموا بإعطاء الصورة إرتقاع بالقيمة auto في هذه الحالة سيقوم المتصفح بإحتساب إرتفاعها بما يتناسق مع عرضها وسنحصل على نفس النتيجة.
في الجانب الأخر قام البعض بإعطاء الصورة أقصى ارتفاع ممكن لها بالخاصية max-height بقيمة 210 في هذه الحالة أيضاً سيقوم المتصفح بإختساب إرتقاعها بما يتناسب مع عرض الصورة المحددة ولكنه سيحرص على الا يتعدى إرتفاعها القيمة 210.
لكن في حال ما إن قام شخص بإعطاء الصورة إرتفاع محدد بقيمة ثابته مثلاً height:210px; في هذه الحالة سيضل إرتفاع الصورة ثابت مهما قل عرضها مما قد يسبب تشوة في أبعاد الصورة. عشان تتضح لك الصورة أكثر شوفي الفرق بين الصورتين التاليتين:
الصورة التالية في حال إعطاء الصورة إرتقاع ثابت

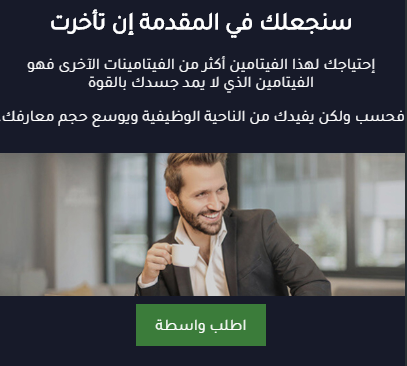
هذه الصورة في حال تم إعطاء الصورة ارتفاع بالقيمة auto او إستخدم max-height

في الوقت الحالي نستخدم صورة بأبعاد معروفة مسبقاً والصورة مقصوصة بهذا الحجم الي هو 600*210 لهذا لا تتضح الفكرة بشكل يعكس لك حاجتنا لعمل حساب لأبعاد الصورة بحيث لا تتشوة مهما كان حجمها وإنما نعتبرة مدخل لدرس سنناقش فيه هذه التفاصيل وراح يكون كل شئ واضح مع كثر التطبيقات المختلفة

 …
…
 كل شيء كما هو مطلوب.
كل شيء كما هو مطلوب.




