لا شكر لى واجب @Siuf 
بعد إذنك قمت بتعديل تعليقك لتظهر الاكواد
حيث قمت بوضعها بداخل العلامات التالية:
```
هنا وضعت الاكواد بين هذه العلامات
```
بالنسبة لتطبيقك كلة ممتاز  فقط خذ في عين الإعتبار الملاحظات التالية:
فقط خذ في عين الإعتبار الملاحظات التالية:
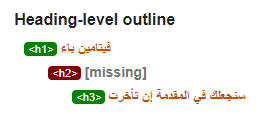
الأولى قمت بعمل عنوان من المستوى الثالث h3 بداخل القسم main وقفزت عن المستوى الثاني. فاذا ما عدت لدرس العناوين وقمت بمراجعة تسلسل العناوين في صفحتك راح تلاقيها بالشكل التالي:

لاحظ ان العنوان الي من المستوى الثاني h2 مكتوب بجوارة أنه مفقود “missing” لذا إحرص على الإبقاء على تسلسل منطقي للعناوين.
الثانية الرابط قمت بإعطائه الخاصية href بدون قيمة، لا يستحسن ذلك ولكن بإمكانك إعطائه القيمة # والتي تشير بأن هذا الرابط ميت لا يؤدي الى اي مكان بالشكل التالي:
<a href="#">اطلب وساطه</a>
الثالثة في القسم footer قمت بوضع فقرة نصية بشكل مباشر والأفضل وضعها بداخل عنصر الفقرات النصية p
<footer>
<p>هنا الفقرة النصية</p>
</footer>
شكرا لك على نصائحك يا اخي سوف اقوم بتصحيحها باذن الله .
شكرا على الرد والمتابعه وإليك الكود بعد التعديل:-
<!DOCTYPE html>
<html>
<head>
<title>عنوان الموقع</title>
<meta charset="UTF-8">
</head>
<body>
<header>
<h1>فيتامين واو</h1>
</header>
<main>
<h2>سنجعلك في المقدمة إن تأخرت</h2>
<p>إحتياجك لهذا الفيتامين أكثر من الفيتامينات الآخرى فهو الفيتامين الذي لا يمد جسدك بالقوة فحسب ولكن يفيدك من الناحية الوظيفية ويوسع حجم معارفك.</p>
<img src="https://raw.githubusercontent.com/coretabs-academy/frontend-basics-workshop-markdown/master/project-structure/task/assets/banner.jpg">
<div>
<a href="#">أطلب وساطه</a>
</div>
</main>
<footer><p>©جميع الحقوق محفوظه لفيتامين واو</p></footer>
</body>
</html>
الله ما اجمل الكود نظيف ومرتب، رائع ي محمود 
مرحبا بكم جميعا
المهمة المطلوبة
<!DOCTUPE html>
<html>
<head>
<meta charset="utf-8">
<title>فيتامين واو</title>
</head>
<body>
<header>
<h1>فيتامين واو</h1>
</header>
<main>
<h2>سنجعلك فى المقدمة ان تأخرت</h2>
<p>إحتياجك لهذا الفيتامين أكثر من الفيتامينات الآخرى فهو الفيتامين الذي لا يمد جسدك بالقوة فحسب ولكن يفيدك من الناحية الوظيفية ويوسع حجم معارفك</p>
<div>
<img src="https://raw.githubusercontent.com/coretabs-academy/frontend-basics-workshop-markdown/master/project-structure/task/assets/banner.jpg">
</div>
<a href="#">اطلب وساطة</a>
</main>
<footer>
<p>©جميع الحقوق محفوظة لفيتامين واو2018</p>
</footer>
</body>
</html>
ممتاز مية مية طارق 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<header>
<h1>فيتامين واو</h1>
</header>
<main>
<div>
<h2>سنجعلك في المقدمة إن تأخرت</h2>
<p>إحتياجك لهذا الفيتامين أكثر من الفيتامينات الآخرى فهو الفيتامين الذي لا يمد جسدك بالقوة فحسب ولكن يفيدك من الناحية الوظيفية ويوسع حجم معارفك</p>
<img src="https://raw.githubusercontent.com/coretabs-academy/frontend-basics-workshop-markdown/master/project-structure/task/assets/banner.jpg">
</div>
<a href="#">اطلب وساطه</a>
</main>
<footer>
<p>© جميع الحقوق محفوظة لفيتامين واو 2018</p>
</footer>
</body>
</html>ممتاز
ممكن تعديل بسيط

شكراً على التعقيب
مظبوط لكن انا سيبتها عمد لانها العنوان مش ظاهر في التدريب  … بحاول التزم بالتفاصيل
… بحاول التزم بالتفاصيل 
بسيطة 
تعقيب
تحديد نوع المستند انها لغة html الاصدار الخامس حتى يتعرف عليها المتصفح
<!DOCTYPE html>
بالفعل هذا هو الكود الناقص 




