بسم الله ،،،
طبعا شوفت ان أحسن طريقة لتطبيق أساسيات javascript اللي اتعلمتها في المبادرة هي عمل application تفاعلية حتى ولو كانت بسيطة زي لعبة مثلا …
–> الأول قبل ما نعمل اي حاجة لازم يكون عندنا أبجديات اللغة لأني ببساطة هشتغل بيها، وبتكون شاملة الـ syntax والrules اللي على اساسها بنعمل البرامج والplugins
–> لو مش عارف ايه هيا الjavascript تقدر تتابع دروس من قناة الزيرو عنها… ورابط الدورة من هنا: https://www.youtube.com/watch…
نبدأ على بركة الله…
–> الخطوة الأولى:
هنبدأ على طول نعمل
نسخة من الكود
<!DOCTYPE html>
<html>
<!-- Head Start -->
<head>
<meta charset = "utf-8">
<title>JS Drawing</title>
</head>
<!-- head end -->
<!-- Styling Start -->
<style>
html {
background: lightgrey;
}
canvas {
border: 2px solid black;
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
<!-- Styling end -->
<!-- body Start -->
<body>
<canvas id="meow" width="400px" height="400px">
Hi there!
</canvas>
<!-- ******** JS Start ********-->
<script>
//Naming variables to use for drawings
var canvas, ctx;
window.onload = function init() {
//Defining The variables
// a. Calling the canvas
canvas = document.querySelector("#meow");
// b. getting the drawing tool
ctx = canvas.getContext('2d');
//Drawing Time!!!
// 1- filled rectangle
ctx.fillStyle = "blue";
ctx.fillRect(10, 10, 30, 30);
// 2- wireframe rectangle
ctx.strokeStyle = 'green';
ctx.lineWidth = 4;
ctx.strokeRect(100, 40, 40, 40);
// 3- fill circle
ctx.beginPath();
ctx.arc(60, 60, 10, 0, 2*Math.PI);
ctx.fillStyle = "red";
ctx.fill();
}
</script>
<!-- ******** JS end ********-->
</body>
<!-- body end -->
</html>
ليه بقا canvas؟
بالعربي canvas يعني لوحة زيتية أو لوحة قماش…
الفكرة ان جوا الbox ده هنرسم حاجات… وده هيكون شغل graphic
ال canvas بيدعم القصة دي… ولو عايز تعرف أكتر… ممكن تشوف الرابط ده: https://www.w3schools.com/html/html5_canvas.asp
الcanvas هميزه بـ id عشان نقدر نستدعيه في الjavascript كود اللي هنكتبه…
–> الخطوة الثانية:
طبعا احنا بنطبق بالjavascript يعني هنرسم ونعمل كل حاجة داخل الcanvas بالjavascript … وقبل ما نرسم ، لازم نجيب أدوات الرسم… والcanvas فيه حاجة جميلة جدا…
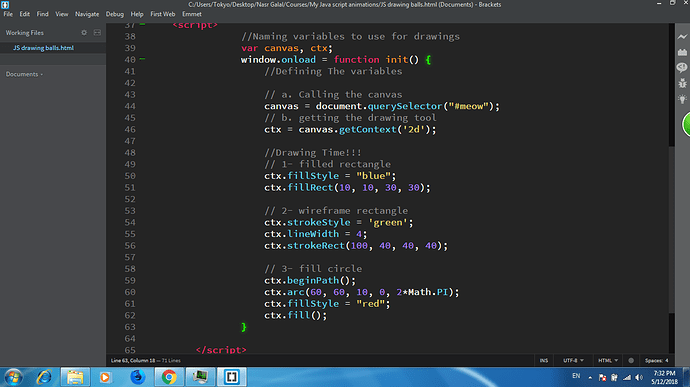
من الرابط ده هنشوف كود الجافاسكريبت ونشرحه:
الأول نسمي المتغيرين دول:
var canvas, ctx;
وهنحتاج نخلى الcanvas بمحتوياته يحمل بعد تحميل الصفحة عن طريق الrule دي:
window.onload = function init() {
canvas = document.querySelector("#meow");
ctx = canvas.getContext('2d');
}
ببساطة استدعيت الcanvas عن طريق الid اللي سميته في الأول … في حالتي هيكون #meow ،، والmethod اللي بنادي بيها اسمها ()querySelector, وممكن استخدم بدل منها ()getElementById
تقدرو تشوفو معلومات اضافية عن الqueryselector method من هنا:
https://www.w3schools.com/js…/met_document_queryselector.asp
وبالنسبة ل ()getcontext دي بنستخدمها عشان نستدعي بيها الأداة اللي هنعمل بيها الجرافيك ونرسم بيها وكدة والأداة دي هتتكتب بين القوسين بالشكل ده:
getContext('2d');
طبعا انا لو معملتش متغيرات كان هيبقا شكل الكود كدة:
window.onload = function init() {
document.querySelector("#meow").getContext('2d');
}
طويل ويلخبط في كتابته…
–> الخطوة الثالثة:
حان وقت الرسم… هنستخدم الأدوات اللي مشروحة في الرابط ده:
https://www.w3schools.com/tags/ref_canvas.asp
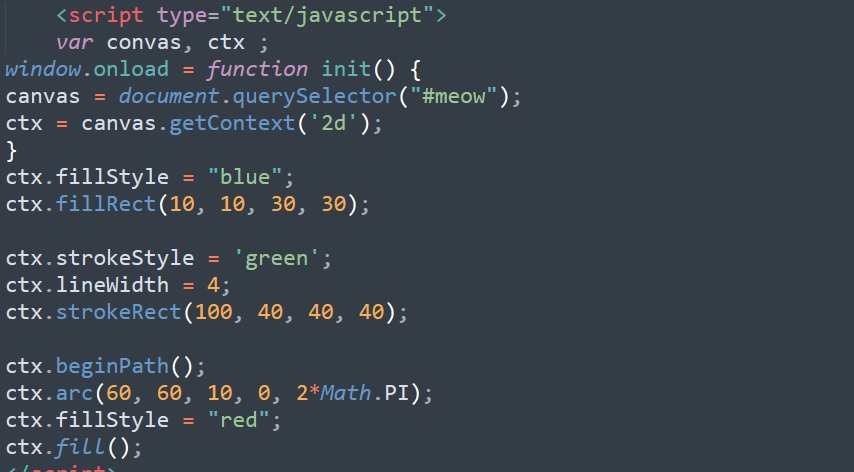
ctx.fillStyle = "blue";
ctx.fillRect(10, 10, 30, 30);
ال10 و10 دول الموقع في اتجاهين x , y وبالنسبة ل 30 و 30 دول أبعاد المستطيل
ctx.strokeStyle = 'green';
ctx.lineWidth = 4;
ctx.strokeRect(100, 40, 40, 40);
نفس الفكرة هنا ، موقع x و y … وبعدين أبعاد الشكل
ctx.beginPath();
ctx.arc(60, 60, 10, 0, 2*Math.PI);
ctx.fillStyle = "red";
ctx.fill();
هنا بنرسم دايرة، الأول نحدد موقعها في x و y اللي هما 60 و 60 … بعد كدا نصف القطر أو radius اللي هوا 10… الرقم صفر 0 دا هوا الزاوية اللي بيبتدي من عندها رسم الدايرة … وتقدرو تشوفوها من الرابط ده: https://www.w3schools.com/tags/canvas_arc.asp
وهي عادة بتكون صفر…
آخر حاجة 2*Math.Pi اللي هوا القانون الشهير لمحيط الدايرة 2* العدد باي
لرسم دايرة كاملة…
بكدة نكون عملنا شوية أشكال بسيطة وتقدرو تستخدمو أدوات تانية وتجربوها… الموضوع إدمان بصراحة…
الحلقة الجاية ان شاء الله هنبتدي ندخل في التحريك والanimation
يارب يكون الشرح سهل… جاهز لأي تعليقات…