جميعنا قد شاهد تاثيرات ظهور نص او صورة من أماكن مختلفة من الشاشة كظهورها مثلا من يمين الشاشة أو حتى يسارها، فهل تسالت عن إمكانية تطبيق ذلك على مشاريعك؟
سوف نتحدث عن إمكانية إنشاء هذه التأثيرات وكيف يمكن تجنب اهم المشاكل التي قد تحدث.
هناك مكتبة جاهزة تدعى animation.css بإمكانك تحميلها من خلال الرابط التالي اضغط هنا
بعد تحميلها قم بفك ضغط الملف وقم بنسخ ملف animate.min.css وضعه ضمن مجلد css الخاص بمشروعك

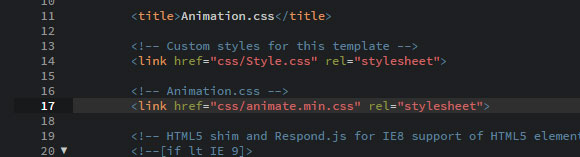
قم بربط ملف animate.min.css مع ملف HTML الخاص بمشروعك

سوف نقوم بإنشاء مربعين ضمن HTML
<section class="section01">
<div class="box">Box 01</div>
<div class="box">Box 02</div>
</section>
وضمن ملف css نكتب مايلي:
.box {
display: -webkit-inline-box;
background-color: tomato;
font-size: 25px;
padding: 100px;
margin: 20px;
}
والأن سوف نقوم بإضافة الحركة للمربعين ولتكن على سبيل المثال ظهور المربعين من الأعلى.
سوف نضيف كلاس animation لكلاس box وسوف نضيف أيضا إسم الحركة ولتكن slideInDown ليصبح ملف HTML كتالي:
<section class="section01">
<div class="box animated slideInDown">Box 01</div>
<div class="box animated slideInDown">Box 02</div>
</section>
هذا جدول يوضح أسماء جميع الحركات التي يمكنك أستخدامها أضغط هنا وإذا أردت مشاهدت التأثيرات كل ما عليك هو زيارة الموقع التالي animate.css وإختيار التأثير المناسب ومن ثم تطبيقه على مشروعك.
بإمكاننا إضافة كلاس أخر وهو delay-2s ومهمته تأخير الحركى بمقدار 2 ثانية ليصبح ملف HTML كتالي:
<section class="section01">
<div class="box animated slideInDown delay-2s">Box 01</div>
<div class="box animated slideInDown delay-4s">Box 02</div>
</section>
أهم المشاكل التي قد تحدث:
لنقم بإنشاء قسم أخر ومربعين أخرين ضمن ملف HTML كما يلي:
<section class="section01">
<div class="box animated slideInDown delay-2s">Box 01</div>
<div class="box animated slideInDown delay-4s">Box 02</div>
</section>
<section class="section02">
<div class="box2 animated slideInLeft">Box 03</div>
<div class="box2 animated slideInRight">Box 04</div>
</section>
ونقوم بإنشاء مسافة 800px بين القسمين الأول والثاني من خلال ملف css:
.box {
display: -webkit-inline-box;
background-color: tomato;
font-size: 25px;
padding: 100px;
margin: 20px;
}
.box2 {
display: -webkit-inline-box;
background-color: tomato;
font-size: 25px;
padding: 100px;
margin: 20px;
}
.section01 {
margin-bottom: 800px;
}
سوف يصبح المربع الثالث والرابع غير ضاهرين ضمن الشاشة وذلك بسبب المسافة بين القسمين وبهذا لن تتمكن من مشاهدة تأثير الحركة على المربعين لان تأثير الحركة يتم تفعيله عند تحميل الصفحة ولهذا نحن بحاجة لطريقة ما لإيقاف جميع التأثيرات الغير ظاهرة على الشاشة وتفعيل التأثيرات عند ظهور المربعات على الشاشة.
ملف wow.js
مهمت هذا الملف إيقاف جميع التأثيرات الغير ضاهرة على الشاشة بإمكانك مشاهدة المثال التالي أضغط هنا
سوف نقوم بتحميل الملف من خلال الرابط التالي
بعد تحميلها قم بفك ضغط الملف وتوجه للمسار التالي:
WOW-master > dist سوف تجد ملف بإسم wow.min.js قم بنسخه وضعه ضمن ملفات js الخاصة بمشروعك وسوف نقوم بربط هذا الملف مع ملف HTML بالطريقة التالية:
<!-- wow js File -->
<script type="text/javascript" src="js/wow.min.js"></script>
<script>
new WOW().init();
</script>
بعد الإنتهاء من ربط الملف نقوم بإضافة الكلاس wow لجميع كلاسات المربعات ليصبح ملف HTML كتالي:
<section class="section01">
<div class="box wow animated slideInDown delay-2s">Box 01</div>
<div class="box wow animated slideInDown delay-4s">Box 02</div>
</section>
<section class="section02">
<div class="box2 wow animated slideInLeft">Box 03</div>
<div class="box2 wow animated slideInRight">Box 04</div>
</section>
وهكذا سوف تظهر حركة المربعين الثالث والرابع فقط عندما تصل للقسم الخاص بهم



 لتحميل العمل كاملا
لتحميل العمل كاملا 







 إضغط هنا
إضغط هنا 








 بحيث تصبح مزعجة للمستخدم.
بحيث تصبح مزعجة للمستخدم.

