انا مبتدئة في البرمجة:wink:
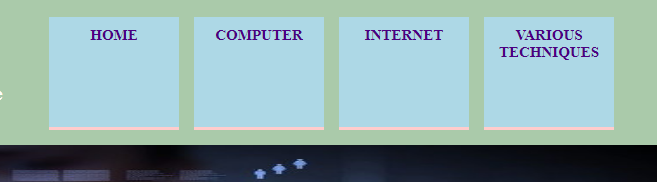
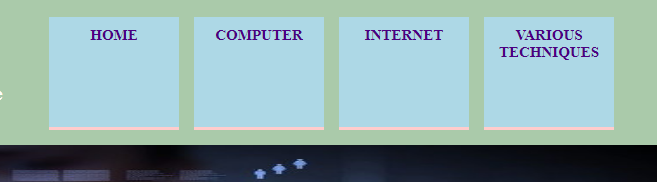
لا استطيع توسيط الكتابة في المنتصف
ماهو الحل
ضعي النص داخل
div
حتى يصبح
block
ثم استعملي
margin 50℅ 50℅;
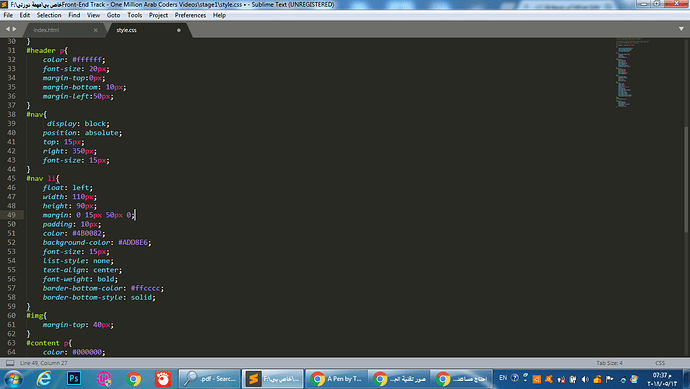
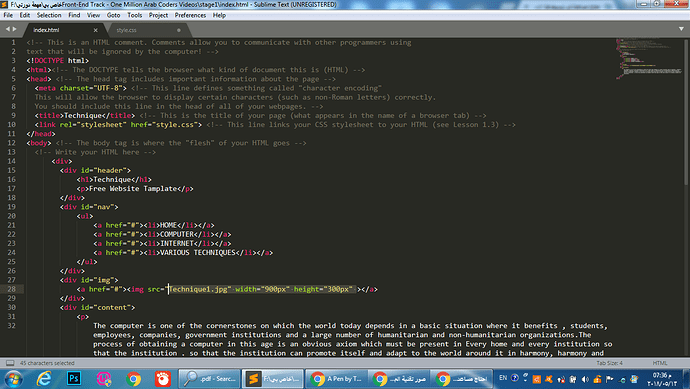
و يمكنك أن تضعي صورة للكود
HTML & CSS
حتى نتمكن من مساعدتك
اشكرج عزيزتي نبيلة
نعم هو هذا
ضعي الفقرة الموجودة داخل
p
كلها في
div
اخرى حتى تقدري تتحكمي بتحريك النص فقط
و استعملي خاصية
margin
على CSS
…
ان لم تستطيعي حاولي ان تضعي لي الكود على
Google drive
و ابعثي لي اللنك

عزيزتي اني المشكلة عندي في توسيط الكلمات داخل li
اما ال p tlhuk]d la;gm fdi
اقصد توسيط هذه الكلمات داخل li من جميع الجهات
جربت margin
وجربت padding
ما يفيدون
اشكرج عزيزتي نبيلة
لقد حليت المشكلة
You’re welcome 
و كلما بحثنا واستطعنا حل المصاعب كلما رسخت المعلومات في اذهاننا
أشجعك عزيزتي ذكرى واصلي 

بإمكانك مشاهدة المثال التالي:
وفي حال وجود أي إستفسار. بإمكانك السوال؟
اشكرك اخي
ارجو منك توضيح حول الفرق بين
display
1-flex
2-relative