
رمضانك كريم أختي تشرفت بمعرفتك
هذا الرابط فيه أمثلة عن كيفية انشاء Tabs باستعمال Bootstrap
أرجوا أن يفيدك ان واجهتك صعوبة في فهمه أخبريني
https://www.w3schools.com/bootstrap/bootstrap_tabs_pills.asp
شكراً أختى الشرف ليا أكيد
بس فى سؤال حبيبتى هو فى امكانية انى اعملها html ,css ولا لأ؟
رمضان مبارك علينا وعليكم اسال الله ان يتقبل منا ومنكم صالح الاعمال
اللهم آمين أجمعين
بالتأكيد تستطيعين فعل ذلك ولكن لربح الوقت وتقليص الأكواد تستطيعين بناء هيكل الصفحة بالHtml واستدعاء كلاسات الBootstrap الجاهزة لعناصرHtml لتفادي كتابة ستايلات كثيرة في css لأن مكتبة الBootstrap مبنية على css وتغنيك عن كتابة الستايلات بنفسك
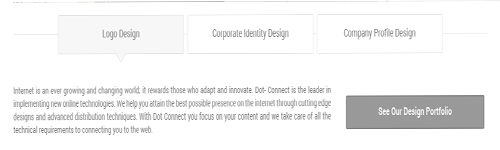
اختى انا احتاجة css ,html وكمان بالشكل اللى فى الصورة بالظبط
لو تعرفى ممكن تسا عدنى ؟
شكرا مقدماً
يوجد مكتبة bulma توفر لك كل ما تحتاجيه باستعمال css فقط
هذا مثال tab:
وهذه مقدمة للمكتبة وكيفية استعمالها (مثل استيراد) أي ملف css آخر:
أختي الكريمة سأنهي فقط ما في يدي من عمل وسأقوم بتقديم العمل جاهز لك ولاداعي للشكر فنحن نتعلم من بعضنا البعض💗
كان طلبك يقتصر على Html وCss فقط
وهذه مساعدتي البسيطة أرجوا أن تنال رضاك.فقط قومي أنت بتغيير الخصائص كما تريدين وترغبين ( الالوان القياسات…) كان علي استعمال events بال JavaScript لتمكين التنقل بين الtabs ان لم ترقى لتطلعاتك فأنا آسفة جدا لأنها محاولة على السريع بالتوفيق لحبيبة.
HTML file (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>tabs</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
<div id="tab-1">
Logo Design
</div>
<div id="tab-2">
Corporate Identity Design
</div>
<div id="tab-3">
Company Profile Design
</div>
</div>
<div id="tab-body">
<div id="content" class="container">
<div id="text-1" style="display: block">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div id="text-2">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit,
</div>
<div id="text-3">
sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?
</div>
<button id="portfolio">See Our Design Portfolio</button>
</div>
</div>
</div>
<script>
var tab1 = document.getElementById('tab-1');
var tab2 = document.getElementById('tab-2');
var tab3 = document.getElementById('tab-3');
var text1 = document.getElementById('text-1');
var text2 = document.getElementById('text-2');
var text3 = document.getElementById('text-3');
var tabs = [tab1, tab2, tab3];
var text = [text1, text2, text3];
tab1.addEventListener('click', function () {
text2.style.display = "none";
text1.style.display = "block";
text3.style.display = "none";
})
tab2.addEventListener('click', function () {
text2.style.display = "block";
text1.style.display = "none";
text3.style.display = "none";
})
tab3.addEventListener('click', function () {
text2.style.display = "none";
text1.style.display = "none";
text3.style.display = "block";
})
</script>
</body>
</html>
CSS file (style.css)
body {
width: 100%;
font-size: 18px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
color: gray;
}
.container {
width: 90%;
max-width: 1300px;
margin: auto;
}
.header {
width: 85%;
display: flex;
height: 50px;
justify-content: space-between;
margin: 0 auto;
}
.header div {
text-align: center;
border: 1px solid grey;
background-color: #fff;
width: 33%;
height: 35px;
margin: 0 2px;
padding: 38px 0;
z-index: 1;
font-size: 1.3em;
}
.header div:hover {
background-color:#dee4de;
}
.header div:hover, button {
cursor: pointer;
}
#tab-body {
width: 100%;
display: flex;
justify-content: space-between;
position: absolute;
top: 63px;
left: 10px;
border-top: 1px solid grey;
}
#content {
width: 100%;
display: flex;
height: 100px;
margin-top: 148px;
margin-left: 0;
}
#content div {
display: none;
width: 66%;
line-height: 33px;
}
#content button {
width: 34%;
margin-top: 35px;
height: 100px;
position: absolute;
right: 20px;
font-size: 1.5em;
color: #fff;
background-color: grey;
}
حبيبتى ربنا يرضيكى فى الدارين ويسعد قلبك انا فعلا تعبتك معاى شكرا جدا
بس طلب اخير ازاى اعمل شكل المثلث اللى من تحت انا مشكلتى كلها فيه بتاع التاب
لك بمثل ما دعوتي لي أضعاف أختي الكريمة لم تتعبيني كنت جدا مسرورة بمساعدتك. انتظريني سأصلي الظهر لأنه وقته وبعدها اقوم به
هاهو العمل أرجوا أن ينال رضاك لا تعتقدي أني محترفة أنا فقط أحاول بالتوفيق لحبيبة 
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>tabs</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
<div id="tab-1" class="tabs">
Logo Design
<div class="arrow"></div>
</div>
<div id="tab-2" class="tabs">
Corporate Identity Design
<div class="arrow"></div>
</div>
<div id="tab-3" class="tabs">
Company Profile Design
<div class="arrow"></div>
</div>
</div>
<div id="tab-body">
<div id="content" class="container">
<div id="text-1" style="display: block">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div id="text-2">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit,
</div>
<div id="text-3">
sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?
</div>
<button id="portfolio">See Our Design Portfolio</button>
</div>
</div>
</div>
<script>
var tab1 = document.getElementById('tab-1');
var tab2 = document.getElementById('tab-2');
var tab3 = document.getElementById('tab-3');
var text1 = document.getElementById('text-1');
var text2 = document.getElementById('text-2');
var text3 = document.getElementById('text-3');
var arrow = document.querySelectorAll('.arrow');
arrow[1].style.display = "none";
arrow[0].style.display = "block";
arrow[2].style.display = "none";
tab1.addEventListener('click', function () {
text2.style.display = "none";
text1.style.display = "block";
text3.style.display = "none";
arrow[1].style.display = "none";
arrow[0].style.display = "block";
arrow[2].style.display = "none";
})
tab2.addEventListener('click', function () {
text2.style.display = "block";
text1.style.display = "none";
text3.style.display = "none";
arrow[0].style.display = "none";
arrow[1].style.display = "block";
arrow[2].style.display = "none";
})
tab3.addEventListener('click', function () {
text2.style.display = "none";
text1.style.display = "none";
text3.style.display = "block";
arrow[0].style.display = "none";
arrow[2].style.display = "block";
arrow[1].style.display = "none";
})
</script>
</body>
</html>
Css
body {
width: 100%;
font-size: 18px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
color: grey;
}
.container {
width: 90%;
max-width: 1300px;
margin: auto;
}
.header {
width: 85%;
display: flex;
height: 50px;
justify-content: space-between;
margin: 0 auto;
}
.tabs {
position: relative;
text-align: center;
border: 1px solid grey;
background-color: #fff;
width: 33%;
height: 35px;
margin: 0 2px;
padding: 38px 0;
/* z-index: 1; */
font-size: 1.3em;
}
.header div:hover, .header div:hover .arrow::before {
background-color:#dee4de;
}
.header div:hover, button {
cursor: pointer;
}
.arrow {
position: relative;
display: block;
margin: 38px auto 0 !important;
margin-top: 38px;
}
.arrow::before {
position: absolute;
content: "";
border-color:transparent grey grey transparent;
width: 10px;
height: 10px;
border-width: 1px;
border-style: solid;
transform: rotate(45deg);
left: 50%;
background-color: #fff;
}
#tab-body {
width: 100%;
display: flex;
justify-content: space-between;
position: absolute;
top: 63px;
left: 10px;
border-top: 1px solid grey;
z-index: -1;
}
#content {
width: 100%;
display: flex;
height: 100px;
margin-top: 148px;
margin-left: 0;
}
#content div {
display: none;
width: 66%;
line-height: 33px;
}
#content button {
width: 34%;
margin-top: 35px;
height: 100px;
position: absolute;
right: 20px;
font-size: 1.5em;
color: #fff;
background-color: grey;
}
مرحباً سماح… ما رأيك بوضع محاولاتك مع التصميم, بهذا تستفيدي أيضاً من كيفية القيام بها 
شكرا جدا جدا @L.Da انا فعلا اتعبتك معى ومش عارفة بجد اقولك شكرا ازاى دا اولا
ثانيا بقا وداالمهم فعلا ابهرتينى باخلاقك قبل اكوادك ربنا يوفقك فخورة جد انى اتعاملت معاكى 
مساء الخير
هذا موقع يساعدك ببرمجة المثلث المطلوب وبأشكال متعددة - أنا شخصيا أحتفظ به بالمفضلة 
https://leaverou.github.io/bubbly/
