أحسنتي عمل جميل يحتاج فقط لعمل بعض التعديلات البسيطة.
عشان تخلي الفوتر فوق المحتوى إستخدمي التالي:
position: absolute;
bottom: 0;
z-index: 2;
width: 100%;
الـ position: absolute; عشان ما يكون الفوتر ثابت
bottom: 0; عشان يخلية بأسفل الصفحة
z-index: 1; عشان يخلي الفوتر في طبقة فوق كل العناصر
width: 100%; عشان يأخذ عرض الشاشة كاملة
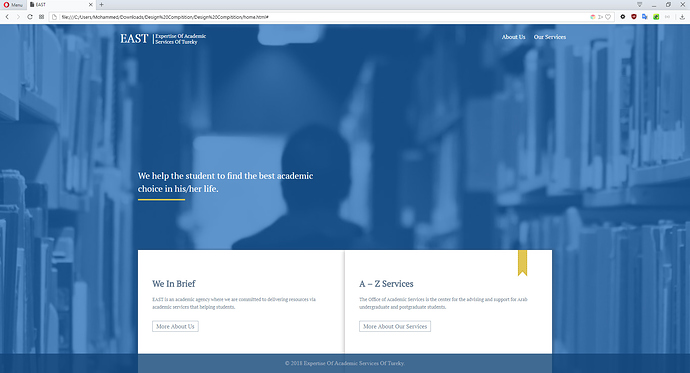
الموقع مضبط ورائع جداً حسب شاشتك ولكن في شاشتي كون حجمها أكبر ظهرت بعض المشاكل البسيطة التي تستطيعي حلها بسهولة
1- إعطي الخلفية background-size: cover عشان تتمدد بحجم الشاشة.
إعملي تعديل للـ padding الي معطياها للفوتر عشان نشيل scrollbar الذي ظهر كالتالي:
padding: 2px 0px;
النتيجة:
2- إعطي الـ background وكمان الـ blue إرتفاع بقيمة 100vh height: 100vh; عشان تأخذ إرتفاع الشاشة كاملاً مهما كان
النتيجة:
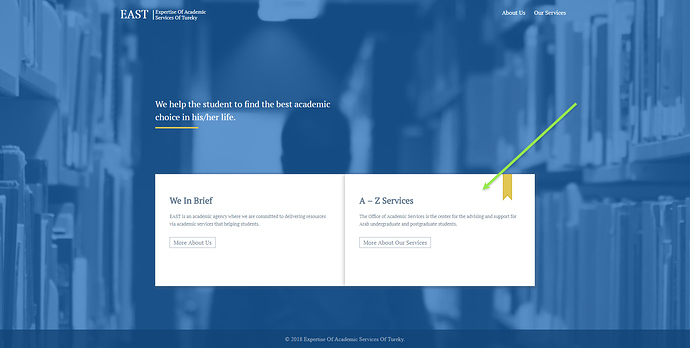
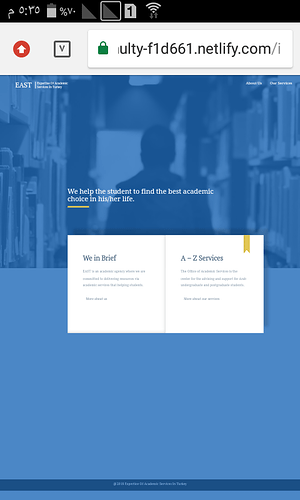
يتبقى عليك تخلي القسم التالي في أسفل الصفحة
بحيث يكون بالشكل التالي:
طبعاً طريقة عمل ذلك مشابهة لطريقة قيامنا بوضع الفوتر بالأسفل فقط سيكون عليك توسيط العنصر بإمكانك البحث عنها بالإنترنت و الوصول للشكل المطلوب وقولي لي بالنتيجة.
ولا تنسي بعمل التعديلات اللازمة بزيادة إرتفاع القسمين كون انه بيخسر جزء من إرتفاعة تحت الفوتر في هذه الحالة
المعلومات الي فوق راح تفيدك @Orgena