Wonderful @Sarahady @asmaa_salih 


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>فيتامين واو</title>
</head>
<body>
<header>
<h1>فيتامين واو</h1>
</header>
<main>
<h2>سنجعلك في المقدمة إن تأخرت</h2>
<p>إحتياجك لهذا الفيتامين أكثر من الفيتامينات الآخرى فهو الفيتامين الذي لا يمد جسدك بالقوة فحسب ولكن يفيدك من الناحية الوظيفية ويوسع حجم معارفك.</p>
<div>
<img src="https://raw.githubusercontent.com/coretabs-academy/frontend-basics-workshop-markdown/master/project-structure/task/assets/banner.jpg" width="500" height="200">
</div>
<a href="#">أطلب وساطة</a>
</main>
<footer>
<p>© جميع الحقوق محفوظة لفيتامين واو 2018</p>
</footer>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>فيتامين واو</title>
</head>
<body>
<header>
<h1>
فيتامين واو
</h1>
</header>
<main>
<div>
<h2>سنجعلك في المقدمة إن تأخرت</h2>
<p>إحتياجك لهذا الفيتامين أكثر من الفيتامينات الآخرى فهو الفيتامين الذي لا يمد جسدك بالقوة فحسب ولكن يفيدك من الناحية الوظيفية ويوسع حجم معارفك.</p>
<img src="https://raw.githubusercontent.com/coretabs-academy/frontend-basics-workshop-markdown/master/project-structure/task/assets/banner.jpg">
</div>
<a href="#"> أطلب واسطة </a>
</main>
<footer>
© 2018 جميع الحقوق محفوظة ل فتامين واو
</footer>
</body>
</html>
جميل جداً يحيى  ، لدي بعض ملاحظات:
، لدي بعض ملاحظات:
في منطقة الـ head قمت بكتابة الكود التالي:
<head>
<header>
<h1>فيتامين واو</h1>
</header>
</head>
منطقة الـ head لا تستخدم لإضافة عناصر وأقسام الصفحة في هذه المرحلة تعرفنا على عنصرين من العناصر التي بالإمكان إضافتها لهذه المنطقة وهما عنصر الترميز meta وعنصر عنوان الصفحة title كالتالي:
<head>
<meta charset="utf-8">
<title>فيتامين واو</title>
</head>
قم بمراجعة الكود و وضع العنصر header والعنصر h1 الذي بدأخلة بالمكان المناسب بين أكواد الصفحة ومشاركته معنا 
في الإنتظار
ممتاز 
تم التعديل
ممتاز 
<!DOCTYPE html>
<html lang="ar">
<head>
<meta charset="UTF-8">
<title>الصفحة الرئيسية</title>
</head>
<body dir="rtl">
<header>
<h1>فيتامين واو</h1>
</header>
<main>
<h2>سنجعلك في المقدمة إن تأخرت</h2>
<p>إحتياجك لهذا الفيتامين أكثر من الفيتامينات الآخرى فهو الفيتامين الذي لا يمد جسدك بالقوة فحسب ولكن يفيدك من الناحية الوظيفية ويوسع حجم معارفك.</p>
<div>
<img
src="https://raw.githubusercontent.com/coretabs-academy/frontend-basics-workshop-markdown/master/project-structure/task/assets/banner.jpg"
alt="a smiling man enjoying his coffee"
width="450"
>
</div>
<a href="#">اطلب وساطة</a>
</main>
<footer>
جميع الحقوق محفوظة لفتامين واو 2018 ©
</footer>
</body>
</html>
شايف كود يفوق التوقعات لهذه المهمة 
اني متأخرة جدا مرحبا: 


<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<header><h1> فيتاميــن واو</h1></header>
<main>
<p>سنجعلك في المقدمة إن تأخرت</p>
<p>إحتياجك لهذا الفيتامين أكثر من الفيتامينات الآخرى فهو الفيتامين الذي لا يمد جسدك بالقوة فحسب ولكن يفيدك من الناحية الوظيفية ويوسع حجم معارفك.</p>
<div>
<img src="https://raw.githubusercontent.com/coretabs-academy/frontend-basics-workshop-markdown/master/project-structure/task/assets/banner.jpg">
</div>
<a href="#">اطلب وساطة</a>
</main>
<footer>
<p>© جميع الحقوق محفوظة لفيتامين واو</p>
</footer>
</body>
</html>
أحسنتي عمل جميل 
 ، بإمكانك نسخ الكود هنا بشكل مباشر بإستخدام الطريقة الموضحة في الفيديو التالي:
، بإمكانك نسخ الكود هنا بشكل مباشر بإستخدام الطريقة الموضحة في الفيديو التالي:
استاذ مانجحت معي
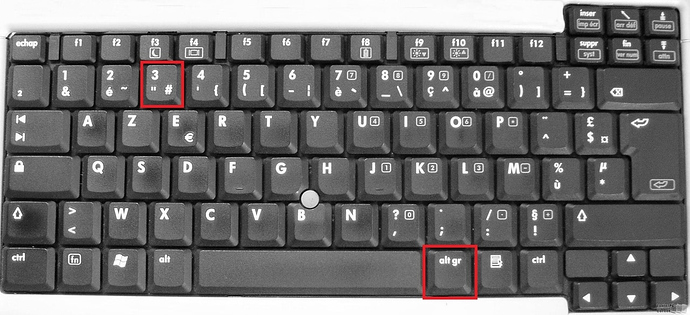
ربما عندك الكايبورد مختلف، ماهي لغة الكايبورد؟
وايضا عندي سؤال شو هي خدمة Drift
هذه خدمة دعم فني مباشر اضفناها في حال واجهتوا اي مشاكل او لديكم أي استفسارات تقنية بخصوص المنصة تقدروا تتواصلوا مع الشخص المتواجد لحلها في نفس اللحظة
وعليكم السلام
اها واجهت احدهم نفس المشكلة مع الكايبورد الفرنسي وقام @malek.salem بشرح طريقة حلها قومي بتجربة التالي:
جربي تغير اللغة الى الفرنسية ثم قومي بالضغط علىalt gr و على الرقم 7 اعلى لوحة المفاتيح
عوضي الرقم 3 بالرقم 7
تحدي فيتامين واو
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>فيتامين واو</title>
</head>
<body>
<header>
<h1>فيتامين واو</h1>
</header>
<main>
<h2>سنجعلك في المقدمة إن تأخرت</h2>
<p>إحتياجك لهذا الفيتامين أكثر من الفيتامينات الآخرى فهو الفيتامين الذي لا يمد جسدك بالقوة فحسب ولكن يفيدك من الناحية الوظيفية ويوسع حجم معارفك.</p>
<div>
<img src="https://raw.githubusercontent.com/coretabs-academy/frontend-basics-workshop-markdown/master/project-structure/task/assets/banner.jpg">
</div>
<a href="#">أطلب وساطة</a>
</main>
<footer>
<p>© جميع الحقوق محفوظة لفيتامين واو2018</p>
</footer>
</body>
</html>
لقد نجحت استاذ شكرا لك @Alhakem
جميل جداً