http://gallant-agnesi-25abf0.bitballoon.com/index.html
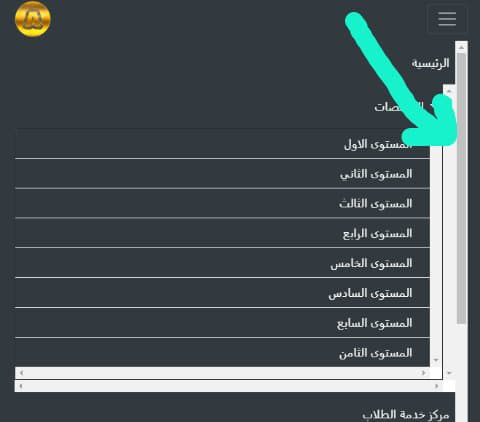
شريط القوائم مثل ما شايفين ممتاز في اجهزة الكمبيوتر ولكن المشكلة في اجهزة الجوال لما اضغط على ايقونة القائمة تظهر مشكلة في الارتفاع, وما تظهر كل الي بالقائمة.
ايش افضل وسيلة لحل هذه المشكلة

http://gallant-agnesi-25abf0.bitballoon.com/index.html
شريط القوائم مثل ما شايفين ممتاز في اجهزة الكمبيوتر ولكن المشكلة في اجهزة الجوال لما اضغط على ايقونة القائمة تظهر مشكلة في الارتفاع, وما تظهر كل الي بالقائمة.
ايش افضل وسيلة لحل هذه المشكلة
السلام عليكم ورحمة الله وبركاته أخي
جرب في Media query لجهاز الجوال اضافة الخاصيتن التاليتين
لل class المسمى .navbar
.navbar {
height: 100vh;
overflow: scroll;
}
شكرا لك اخت @L.Da واعتذر على تاخر الرد
طريقتك كانت صحيحة لما اضغط على الايقونة, لكن لما اضغط الايقونة لارجاعها لوضعها الطبيعي تظهر هكذا
بعد المحاولات, وجدت كلاس مخفي في البوتستريب 4, اسمه show
اعطيته الاوامر التالية وزبطت
.navbar .show {
height: -webkit-fill-available;
overflow: scroll;
}
.mr-auto .show {
height: auto;
overflow: scroll;
}وعليك السلام أخي الكريم ورحمة الله وبركاته لا داعي للشكر
دخلت للمنصة لتوي عذرا لم ألاحظ سؤالك
جربتها في الهاتف لا يوجد مشكلة أما في الحاسوب عند تصغير عرض الصفحة لاحظت هذه المشكلة البسيطة:

حاول حذف خاصية الoverflow من ال class الثاني
.navbar .show {
height: -webkit-fill-available;
overflow: scroll;
}
.mr-auto .show {
height: auto;
}
For clean code, take a look at index.html changes suggestions 
1.Your project will be awesome if you use semantic for better user experience
2. Add title element <title>....</title> in your document head.
3. Add alt="image description" for each image.
4. put your script elements before closed body tag, and the attribute type="text/javascript" is not requiered in HTML5
<script src="js/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="js/bootstrap.min.js"></script>
</body>



