اولاً حجم 4 ميجا للصورة كبير لهذا قومي بضغط الصورة وبإمكانك إستخدام موقع tinypng لضغط الصورة.
تستطيعي إستدعاء صور مختلفة حسب حجم الشاشة بإستخدام العنصر <picture> </picture> و الـ attributes (sizes & srcset)
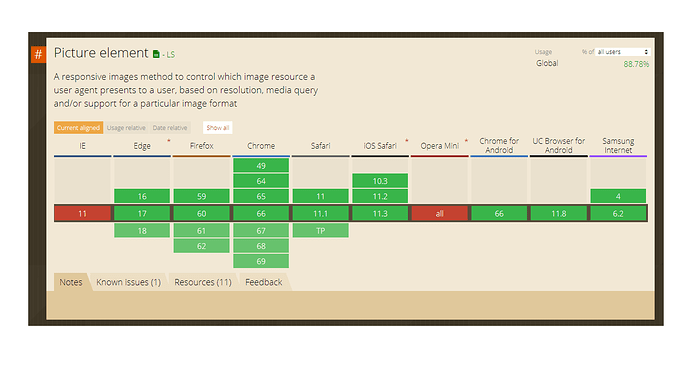
في البدأية العنصر picture والـ attributes الاخرى التي نحتاجها مدعومة في أغلب المتصفحات ولكن يوجد بعض المتصفحات التي لا تدعمها كما موضح بالصورة التالية من موقع caniuse.com:
لهذا اذا بدك تكون مدعومة بالمتصفحات الأخرى بتحتاجي فقط تضمين سكربت Polyfill يسمى Picturefill التحميل من هنا و موقع المصدر من هنا.
كود التضمين:
<script src="js/picturefill.min.js" async></script>
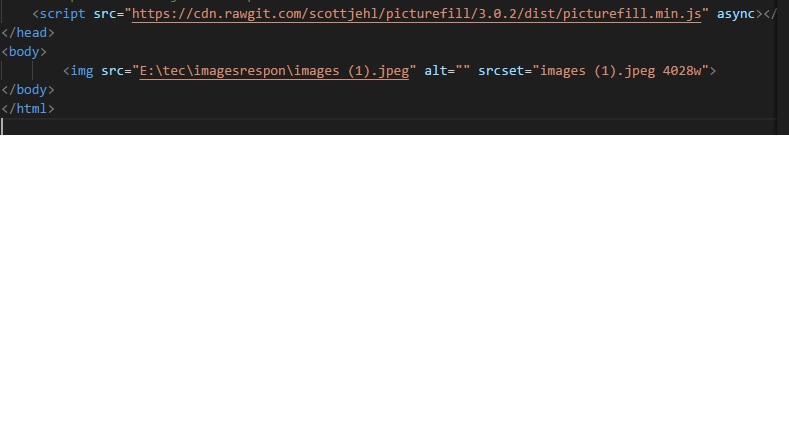
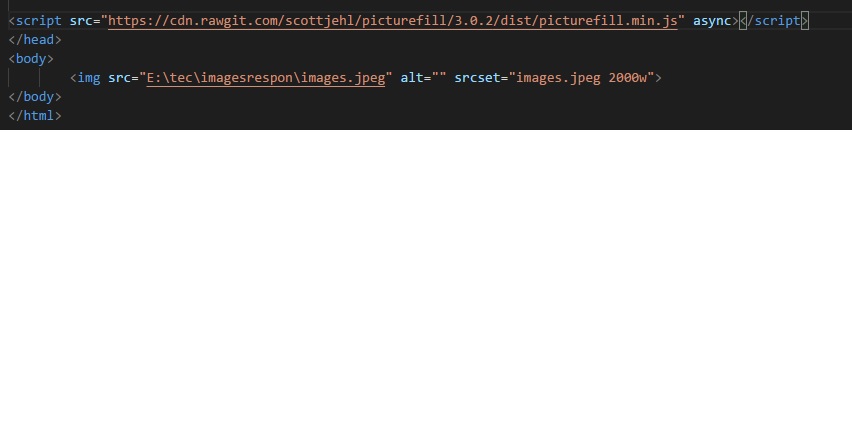
الان بإمكانك إستدعاء الصورة المناسبة حسب عرض الشاشة بإستخدام الكود التالي:
<img src="small.jpg" alt="" srcset="small.jpg 200w, medium.jpg 1000w, large.jpg 1500w">
في الكود أعلاة تكتبي مسار الصورة وبجوارها عرض الصورة الحقيقي كالتالي
small.jpg 200w
ثم فاصلة وتكتبي إسم الصورة الثانية وعرضها … الخ
او بإستخدام الكود التالي:
<picture>
<source media="(min-width: 650px)" srcset="large.jpg">
<source media="(min-width: 465px)" srcset="medium.jpg">
<img src="small.jpg" alt="">
</picture>
مصدر للإطلاع أكثر على موضوع الصور التجاوبية (Responsive images)
فيديو مفيد بخصوص الموضوع
في حال مازلتي بحاجة لمساعدة لا تترددي بطرح سؤالك